 全国咨询电话:13152008057
全国咨询电话:13152008057 全国咨询电话:13152008057
全国咨询电话:13152008057如今Web前端开发工程师是非常受欢迎的,而这完全是因为他们的应用领域非常大,无论是页面制作、APP开发还是页游都可以用到Web前端的相关知识,由此可以看出,Web前端所包含的知识面是非常多的。下面我们就来详细的了解一下Web前端开发所需要的知识技能吧。

1. HTML5 + CSS3 + JavaScript
Web开发基础中的基础,HTML是负责网页结构,CSS负责网页样式,JS则负责逻辑交互。前两者更像是标记语言,没有什么逻辑,JS才是前端的重中之重。HTML5新增的技术大部分需要结合JS学习。
每个人学习进度可能不同,这个阶段主要是多仿站,熟悉基础,试试用CSS写响应式页面,了解JS深入性的知识,比如原型链、闭包、设计模式等需要更多的积累,逐渐理解并实践掌握。

2. JQuery + BootStrap + Ajax + Json
JQuery是JS的一个应用库,能够提升原生JS开发效率。Bootstrap则是响应式框架,更简单的实现手机/平板/PC多个设备的页面支持。Ajax技术用于异步交互,不刷新页面就能更新数据,比如地图应用等。Json是一种数据格式,被广泛应用在各大编程语言中。
JQuery和Bootstrap会简化很多编写的代码量,用着不亦乐乎,但对于基础还不是很扎实的人建议还是少用。Ajax和Json通常用于和后端交互,在实际业务中也经常用到。

3. Git/SVN
版本管理工具,主要用于团队开发时避免文件冲突,也可回档。前端推荐学习Git。

4. Nodejs + Mysql/MongoDB(可选)
运行在服务器端的JavaScript。Express是其拓展MVC框架。其中NodeJS最常用到的就是npm包管理器,不用到各个网站去下载资源包。数据库的学习可以选择MongoDB或者MySQL,前者与Nodejs的契合度更好,不过现在大多数网站都是PHP+Mysql的组合,如果有学PHP的打算的话,可以先学习Mysql。

5. ECMAScript 6
JavaScript的语言标准。ES6中加入了很多新的概念,也弥补了之前版本中JS的很多缺陷,越来越多的项目开始运用ES6进行开发。学之前最好把ES5先搞懂了,目前实际项目中考虑到兼容性,ES6是需要通过Babel将其编译为ES5来部署的。

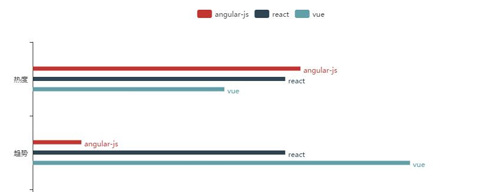
6. Angular/React/Vue
前端三大框架,各自也有着各自的生态系统,根据需求自行选择学习。目前企业需求量最大的仍然是Angular,但近期趋势来看React和VUE则更受欢迎。因为现在前端技术发展太过于突飞猛进,工具和框架的更新比翻书还快,建议学习还是看文档比较好。学习过程中也会遇到很多用到各种构建工具的时候。

7. 其他常用工具
这个一样是根据需求自行选择学习。比较常用的现在有Webpack,可以将多个不同编程风格的文件打包,比如ES6/AMD/CMD之类的模块化都能识别并编译成浏览器能运行的文件。Sass/Less,CSS预编译框架,可以用带有逻辑性的方式编写CSS代码。Gulp/Grunt构建工具,可以自动化对代码进行压缩合并等工作。
8. 其他后端编程语言
目前市场对前端基本都要求会一门后端语言,PHP/JAVA/Nodejs/Python等。
学习编程重要的还是实践,多敲代码,多去尝试。独立解决问题的能力、探究钻研的精神是必不可少的。有兴趣的话也可以自己搭建一个技术博客,往Github上传几个开源项目,这些都是不错的加分点。